...
- Create JNLP file for launching Java Web Start application.
The way to launch Java Web Start application is by using a JNLP (Java Network Launching Protocol) file deployed on the server, when user type the url of a jnlp file in the browser, the browser will detect that the response is JNLP file and it will launch the Java Web Start launcher to load the Web Start application according to the setting in the JNLP file. So a JNLP file needs to be created for the Nexaweb application.
The following JNLP file (jnlp.jsp) is provided as a template based on which you can customize to support particular settings and parameters for your own application:
Code Block language xml title jnlp.jsp linenumbers true <!-- This is temple jsp file for dynamic jnlp file. @author Jingtao Zhao @create Date 20160630 @version 1.00 --> <%@page import="com.nexaweb.server.jnlp.JnlpUtils"%> <% JnlpUtils jnlpUtils = new JnlpUtils(request,response);%> <?xml version="1.0" encoding="utf-8"?> <jnlp spec="1.0+" codebase="<%= jnlpUtils.getBaseUrl() %>ClientClassLoader" <!-- The jnlp file is dynamically generated on the server, so don't change it --> href="<%= jnlpUtils.getBaseUrl()%>jnlp.jnlp"> <information> <title>Standalone Client Launcher</title> <vendor>Nexaweb</vendor> <homepage href="http://www.nexaweb.com"/> <description>An application for Nexaweb Standalone Client</description> <description kind="short">Nexaweb Standalone Client short Description</description> <!--<offline-allowed/>--> <update check="always" policy="always"/> </information> <resources> <j2se version="1.3+" href="http://java.sun.com/products/autodl/j2se"/> <j2se version="1.3+"/> <!-- Please make sure these jars (NexawebStandaloneClient.jar,NexawebImages.jar) are located in project's WebContent directory and signed, otherwise put their path directly in the href attribute --> <jar href="<%= jnlpUtils.getNexawebStandaloneClientJar() %>"/> <jar href="<%= jnlpUtils.getNexawebImagesJar() %>"/> </resources> <!-- the main class is "com.nexaweb.client.standalone.StandaloneClient" from NexawebStandaloneClient.jar, don't change it --> <application-desc main-class="<%= jnlpUtils.getMainClass()%>"> <!-- Load parameters from nexaweb-client.xml --> <%= jnlpUtils.getParams() %> <!-- Read the cookie from the browser and set it into StandaloneClient as an argument, if cookie is empty, getCookie() will return "". --> <%= jnlpUtils.getCookie() %> </application-desc> <security> <all-permissions/> </security> </jnlp>Note that the jnlp file is has a extension of jsp, this is to support the following deployment scenario:
Suppose user is running a web application A (e.g. HTML5 application) and from within A, user launches another application B which is the Nexaweb application, the default behavior of Nexaweb Standalone Client is that it will create a new session with the server, so all the data in the previous session are discarded. It could happen that this is not the desired case, i.e. user may want application B to use the same session from previous application A instead of creating a new one (e.g. SSO). To support such scenario, the JNLP file needs to be dynamically generated by the jsp to allow the existing session information to be injected into standalone client. Here are the details:
Note: Changes has been added to Nexaweb Platform to support the following, so make sure you have Nexaweb platform version 4.5.62 or later ( For now, you can download early access build here )
1) A servlet called JnlpServlet is added to Nexaweb Platform and in web.xml it is mapped to the url pattern "/jnlp" (in example application, it's "http://localhost:8080/JavaUIExplorer/jnlp"), it is responsible for dynamically generating the jnlp file using jnlp.jsp.
2) The above jsp is automatically generated by Nexaweb Platform when you upgrade to the latest version or create a new project in the latest version, it is located at: <project-name>\WebContent\Nexaweb\jsp\jws\jnlp.jsp (in example application, it's JavaUIExplorer\WebContent\Nexaweb\jsp\jws\jnlp.jsp)
3) A new configuration parameter has been added to nexaweb-client.xml called <jnlp-jsp-path> under <launch-configuration> section, to allow user to specify a different jsp file to use.
Info title Turn session inheritance behavior ON/OFF If you want the default behavior where a new session is created upon launching Nexaweb Standalone Client, you can simply comment out or remove the line of code that does the cookie injection:
<%= jnlpUtils.getCookie() %>
- Add Nexaweb Standalone Client support to Nexaweb application
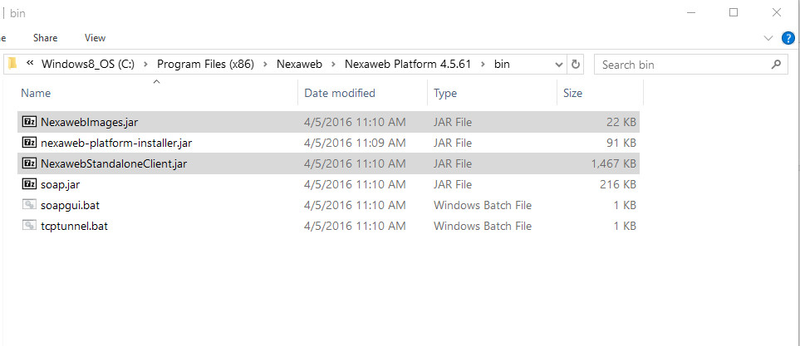
To allow application to be loaded by Java Web Start launcher, the launcher needs to know the jar files and a main class to launch. Nexaweb Standalone Client provide the jar files as well as a main class to be launched. To add standalone client support to Nexaweb application, two jars are required: NexawebImages.jar and NexawebStandaloneClient.jar. They can be found in the "bin" folder of Nexaweb Platform's Installation directory
To add the support, it is enough to copy them into WebContent folder of the Nexaweb application, if you copy them to other places, you need to make sure to adjust their path in the jnlp.jsp file also (under <resources> section). - Generate keys and sign the required jar files
The above two required jar files needs to be signed for Web Start Launcher to launch them successfully, which can be done as follows:- Generate keys by entering the following command at command prompt window:
keytool -genkey -keystore nxWS.keys -alias http://www.nexaweb.com/ -validity 365when prompted for password, use "123456789"
- Sign jar by entering the following command at command prompt window:
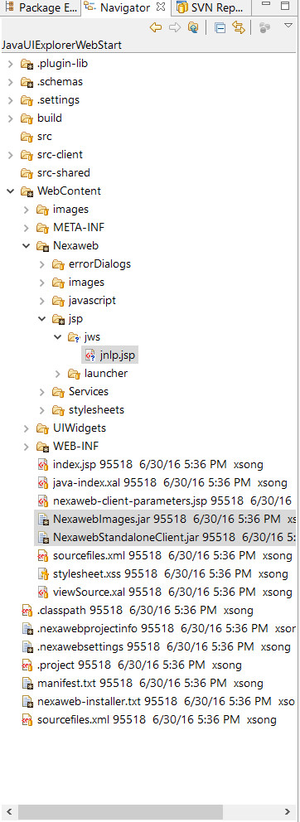
jarsigner -keystore nxWS.keys -storepass 123456789 [jar-file-name].jar http://www.nexaweb.com/After all the above steps, the WebContent folder of the application should look like the following (jnlp.jsp file and required jars are highlighted):
Like mentioned before, both the path of jnlp.jsp file and required jars can be configured to a different location.
Deploy and launch Nexaweb application as Java Web Start from the browser
To launch the Nexaweb application as Web Start, user should supply the following url in the browser: http://<domain-name>:<port-number>/<app-name>/jnlp (in example application, it's http://localhost:8080/JavaUIExplorer/jnlp), the request will be handled by JnlpServlet, which will return the dynamically generated jnlp (with extension .jnlp) file based on the jnlp.jsp file (or a different jsp specified by the user in nexaweb-client.xml), when browser detects the returned response is a jnlp file, it will launch Java Web Start launcher to download and launch the Nexaweb Standalone Client.
Known Issues
We have identified some of the Nexaweb API and client configurations that are not applicable or ineffective when migrating the applet to a Java Web Start application.
...
| title | Know Issues |
|---|
After migration of deployment from Applet to Web Start, currently there are some known issues:
...
JavascriptService API
The JavascriptService provides the ability to call Javascript defined in the HTML page that hosts the Nexaweb Client applet. JavascriptService is only available when the Nexaweb Client is running inside of a browser.
PrintService API
PrintService API provides methods for printing screen captures. com.nexaweb.client.PrintService cannot be used with JWS. It is recommended that you use PermissionedPrintService instead which exposes printing methods that can be used for clients that have AWT print permissions - clients installed locally or signed applets.
DisplayService#showStatus()
com.nexaweb.client.DisplayService#showStatus() sets the status message of the browser window. This will not work with JWS as there is no status bar.
RequestService#openBrowser()
There is a difference in behavior when using RequestService#openBrowser() method from the applet vs java webstart.
When you run the client as an applet and the client parameter <javascript-browser-open-enabled/> is set to true, a javascript method may be called to open a new browser.
When you run the client as a java webstart, <javascript-browser-open-enabled/> is invalid.
Configuration in nexaweb-client.xml are not effective when running the client as JWS
/client-app/launch-configuration/window-title
Sets the title of the browser window that displays the Nexaweb application.
/client-app/launch-configuration/display-unknown-vm-in-status
Determines how to handle loading client when unknown JVM is detected. When set false, Nexaweb JvmDetector will continue to load the Nexaweb client even if an unknown JVM is detected. When set true, Nexaweb JVMDetector will prompt to the user that the JVM has not been tested and the user can choose to continue.
/client-app/launch-configuration/applet-load-timeout
Sets timeout value for loading the Nexaweb client. The unit is minute. If the client can't be loaded in this interval, timeout message will be displayed on the screen.
/client-app/launch-configuration/applet-class
Set the Applet class used to launch Nexaweb
/client-app/launch-configuration/launch-ui/*
This section allows users to customize the look of the Nexaweb-loading screen.
/client-app/launch-configuration/launch-requirements/*
This section allows to specify requirements needed to run the client. If these are not met an error is displayed onscreen with a button that links to the error page.
/client-app/launch-configuration/applet-width
Set the width of the applet.
/client-app/launch-configuration/applet-height
Set the height of the applet.
/client-app/launch-configuration/launch-error-pages/*
This section allows to configure different error pages for different launch error conditions – such as bad vm, loading timed out, loading failed etc.
/client-app/launch-configuration/applet-id
Use this value to customize the ID of the applet written in order to reference it from JavaScript. Otherwise each applet def written will get a Unique ID.
/client-app/javascript-browser-open-enabled
Indicates whether or not to allow the client to call out to a JavaScript method to open a new browser while using RequestService#openBrowser () method. This is used to overcome an issue with the latest java plugin enhancements which opens the new browser window behind the existing application window. The default is "true". If there are issues in a supported browser for a particular environment, this may be set to "false" which will have the client use the applet's open browser call as was the previous implementation. If any exception occurs attempting to make the JavaScript call, the applet's open browser call will be used.
Related articles
...